Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- API 활용 신청
- 드림핵
- 티스토리챌린지
- 프로그래머스
- Redux
- apk 빌드
- 고고학 최고의 발견
- 코딩테스트
- expo
- 새로고침
- 개발
- 블로그 뉴비
- redux state값 유지
- 훈수 가능
- 부산 맛집 OPEN API
- web-view
- 사업계획서
- 보안
- 공공데이터 포털
- php-1
- python
- level3
- React
- Dreamhack
- react-router-dom
- url 랜더링
- 오블완
- 꿀팁 환영
- 창업 300
Archives
- Today
- Total
1223v
[React] react-router-dom error [url만 바뀌고 페이지 랜더링이 안될경우...] 본문
문제.
link를 눌렀을때 url만 변하고 페이지 랜더링이 진행이 되지 않음.

해결방법
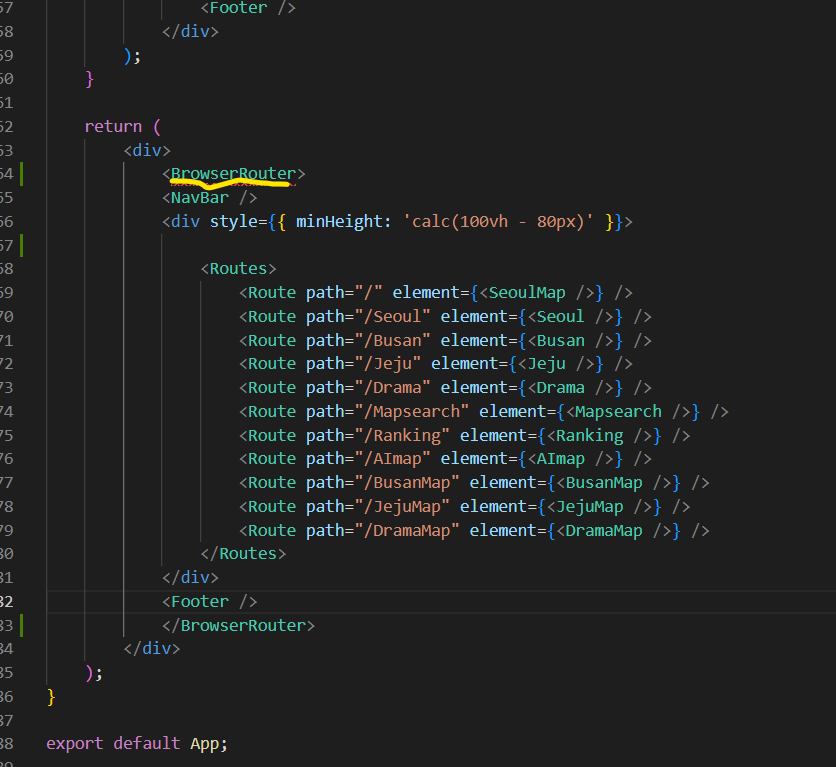
호출하는 Footer가 컴포넌트이고 App.js에서 <BrowserRouter>를 묶어줄때 라우터만 묶고, 컴포넌트로 묶지 않을경우, 라우터로 정보가 가지 않음. 때문에 라우터를 최종적으로 랜더링 되는 index.js에 BrowserRouter로 묶어주면 footer와 app.js두개가 묶어지므로 에러가 해결됨.

부모객체인 index.js 랜더링되면서 footer에서도 link를 통해 라우터에 접근가능하며, 링크페이지로 넘어가는 것을 확인할수 있다.
728x90
'개발' 카테고리의 다른 글
| [React]공공데이터 포털 API 신청(+적용 2022.11.11) (1) | 2022.11.11 |
|---|---|
| [React]redux 새로고침을 해도 값 유지시키기(state 값 유지시키기) (2) | 2022.10.14 |
| 구름 ide expo Web-View 과정 (0) | 2022.10.14 |
| 구름 ide expo Web-View 에러 (0) | 2022.10.14 |
| ec2 설정 (0) | 2022.08.23 |


